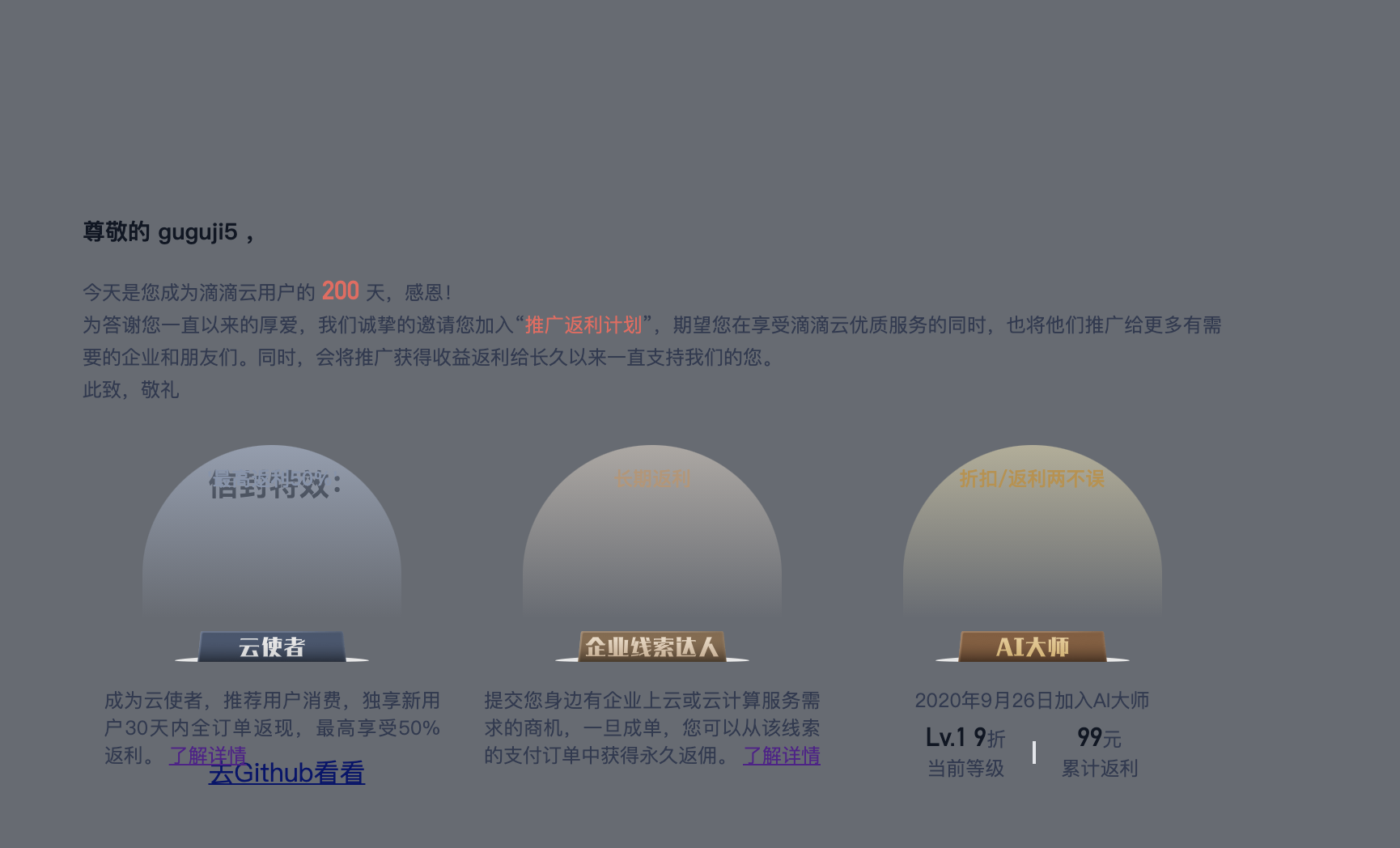
作为一个前端,也是希望可以实现各种炫酷的效果的,比如3D效果,但是一直供职于toB的公司,实现炫酷效果的机会很少,这个信封弹出可能是从业以来实现的最复杂的一个效果。设计给的效果如下:
刚开始心里一慌,先把其他表单,表格,弹窗等简单的实现完以后,再来冷静的分析了一波。其实设计给的效果和日常我们打开信封的动作是一样的,所以不存在理解的上的成本。将mp4慢放后分析后,发现信封的上,下,前 以及信纸都会动,还有信封上的徽章和button都有渐变和移动效果,所以需要将信封的拆成各个部分,分别做绝对定位。
动画
- 点击”敬启”后高亮,并向上移动10px
- 整个信封向下平移100px
- “敬启”消失,滴滴云logo消失
- 信封上半部沿Z轴向外旋转180度,同时z-index下降,信封正面慢慢向下
- 信封下半部分沿Z轴转动小幅度
- 信纸弹出,”随便看看”淡入
还有一个点需要注意,刚开始是信封上边压着信封下边,一起压着信纸,但是弹开后信纸需要压在信封上面。所以就需要z-index的变化。
因为信封是有多个图片构成,所以首次展示会出现展示慢的情况,如下图,信纸先于信封展示出来,不符合预期,需要优化。
优化思路:
- 信纸内元素有文案和icon,而信封图片较大,所以一方面先将信纸隐藏,信封打开前再展示
- 信封图片有1.1M,压缩之
- 大图片存放cdn
